JPG vs. PNG – how they differ and when to use each image file format
Over the years, more than a hundred file formats have been developed for storing photos and other graphics. The majority of these formats are unimportant because they are not widely used. JPG and PNG, on the other hand, have been the predominant graphics formats (especially on the web) for decades. Both have their advantages and disadvantages. Newer image formats like HEIF for photos or WebP for graphics are becoming increasingly popular, but they’re nowhere near as widespread as JPG or PNG.
What is JPG or JPEG?
JPEG is the most common graphics format for photos. This format uses an image compression method that was defined in ISO/IEC standard 10918-1 in 1992. The name JPEG stands for the Joint Photographic Experts Group that developed this standard. File extensions are normally limited to three characters, so JPG was agreed upon as the extension for JPEG image files.
What is PNG?
PNG is a graphics format that is best used for raster graphics, screenshots, and logos. The Portable Network Graphics (PNG) format was developed by a working group of the World Wide Web Consortium (W3C) in 1994 and was later specified in ISO standard ISO/IEC 15948: 2003.
PNG supports lossless compression and enables definition of different colour depths and colour palettes. PNG was developed to create a modern, freely available alternative to the licensed GIF format. Like GIF, PNG includes an alpha channel for defining transparent areas in an image. Transparency can be necessary when creating logos and icons for websites and apps, for example. In contrast to the GIF format, which is limited to 256 colours and allows only one transparent color, PNG offers a true alpha channel that allows for partial transparency, which can be useful for creating effects such as fades.
JPG: how does compression affect quality?
As a general rule, the higher the compression rate of a JPG photo, the worse the quality becomes. Image-editing programs specify compression as a quality value. For example, a value of 100 means 100% quality with no compression. However, the relationship between the compression level and file size is not linear. Even small amounts of compression that barely affect quality can significantly reduce the file size.
For example, the photo below has an uncompressed size of 22.16 MB with a resolution of 4,000 x 1,936 pixels. Even with the quality setting of 95 shown here, the file size is reduced to 1.25 MB as a result of the JPEG compression. For most cameras and smartphones, 95 is the standard quality setting for saving photos in JPG format.
Compressing the photo to a quality setting of 60 reduces the file size to 194 KB, which is about 15 percent of the size of the version with a quality setting of 95. The difference is barely noticeable in the photo:
Higher compression significantly reduces the image quality, whereas the file size is only slightly reduced. When the quality setting of the photo is reduced to 25, rings become clearly visible in the blue sky, and the colour gradient is no longer uniform.
When the photo is magnified, JPEG compression artefacts are visible even at medium quality settings, as the example below shows. This is why you shouldn’t change the JPG quality setting when you’re ordering high-resolution prints of your photos from an online printing service or photo lab.
The magnified image shows that compression artefacts are most prominent in monochromatic areas and around high-contrast edges. For this reason, the JPG format is not suitable for solid-colour graphics, screenshots, and icons.
Progressive JPG for faster loading
A very large photo can take a while to load depending on the performance of the system and the transfer rate. JPG photos consist of coefficients, or 8 x 8 blocks of pixels, which are normally stored one after the other. This means that the image is loaded one line at a time.
In the case of a progressive JPG, the average colour value of each coefficient is stored first. In this way, a blurry, pixelated image can be displayed almost immediately. Colour information is then loaded for a quarter and a sixteenth of each coefficient. Gradually, the image quality gets better and better. The advantage is that you can see a preview of the image right away and don’t have to wait for it to load line by line.
Compression artefacts caused by editing
Image-editing programs process every pixel of an image as it exists in the file, even if a pixel’s colour has been distorted by compression. If you scale an image or apply a colour filter or special effect, the image will be recompressed the next time you save it, which degrades quality. Any lost edge contrasts or colours can no longer be recovered. Compression artefacts are amplified whenever you go back and try to sharpen an image. The lower an image’s quality setting, the more editing will affect quality. There’s no point in going back and increasing the quality setting.
Lossless rotation: The JPG format allows lossless rotation of an image in 90° increments. However, the image-editing software must support this feature. Otherwise, quality will be lost when the image is recompressed. Some programs even allow you to crop rectangular sections without recompressing the cropped section when you save it.
JPG vs. PNG – screenshots
When you create almost any type of software documentation, you often need screenshots. It’s best to create screenshots in PNG format, which is the default for almost all screen capture tools. Android smartphones also automatically save screenshots in PNG format.
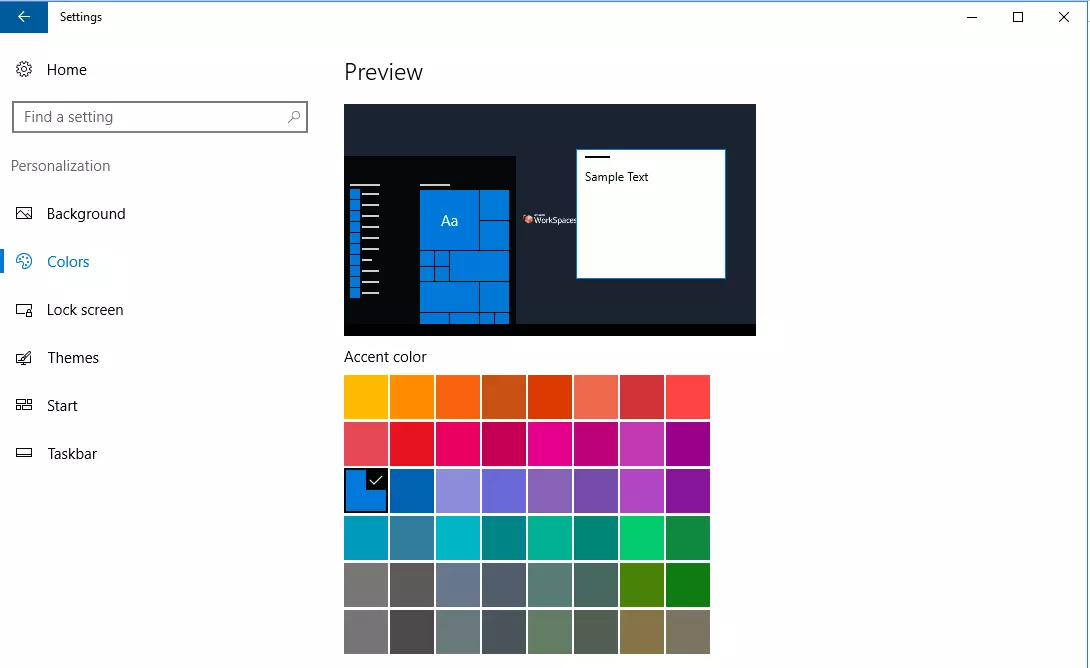
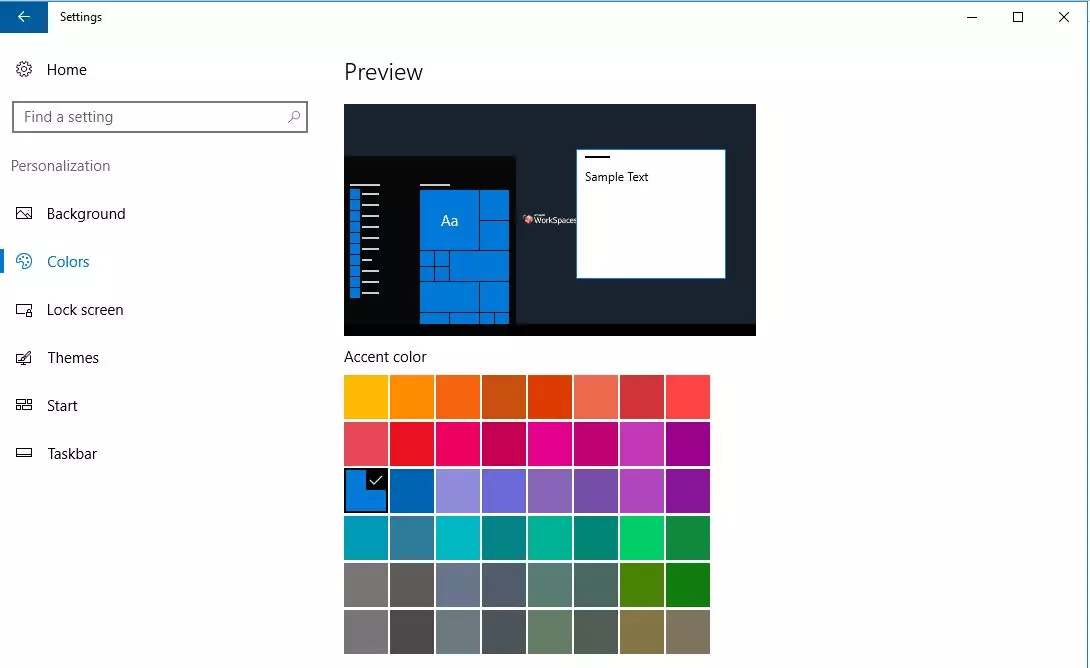
Screenshots contain precise, straight lines with clear contrasts and monochromatic areas without colour gradients. These are all major weak spots in the JPG format. The following screenshots of a Windows 10 dialog box show the difference between JPG and PNG formats.
The difference in quality between JPG and PNG becomes more obvious when you magnify the images. The following screenshot shows JPG artefacts in the area of the colour palette and around the black letters on the white background.
JPG vs. PNG: advantages and disadvantages at a glance
When it comes to JPG and PNG, the differences can help you decide which format is best for your application. Both image formats have pros and cons, which we’ve summarised in the table below.
| JPEG | PNG | |
|---|---|---|
| Compression | Lossy, adjustable | Lossless |
| File size | Very small, depending on compression | Significantly larger than JPG |
| Colours | 16.7 million | Up to 16.7 million; lower colour depths also possible, allowing for smaller file sizes |
| Progressive loading | Yes | No |
| Transparency | No | Yes, with alpha channel |
| Lossless editing | 90° rotation and cropping, if supported by the program | Yes |
| Metadata in image | EXIF and IPTC standard | Possible, but not standardised (not readable by all programs) |
| GPS coordinates in image | Possible, depending on camera features | No |
| Automatically saved on smartphones | Photos | Screenshots |
| Maximum image size | Longer side: 65,535 pixels | Depends on the system, theoretically unlimited |
JPG or PNG? – Extensions of each format
There have been many attempts to replace the popular JPG and PNG formats with better alternatives. So far, none of these formats has even come close to the popularity of JPG or PNG.
JPEG 2000
This format, which is incompatible with the original JPEG format, enables better compression at the same quality level or lossless compression. Certain detailed regions of the image can be displayed with better quality than less important areas. This format allows for more than 8 bits per colour channel and much larger image dimensions. Various progressive modes can be selected for loading images, and the metadata can contain any information in XML format. Possible file extensions are.jp2, .j2k, .jpf, .jpg2, .jpx, and .jpm. Despite numerous advantages, JPEG 2000 has so far not been able to replace the original JPG format.
JNG
JPEG Network Graphics (JNG) extends the JPEG format to include an alpha channel that can be integrated in the form of a lossless PNG data stream.
APNG
Animated Portable Network Graphics (APNG) extends the PNG format to provide support for animation, similar to the GIF format.
PNG +
An extension to the PNG format that allows for image layers and multi-page layouts. This format was only used by the Microsoft Picture It! program and never gained acceptance.
JPG or PNG – what is each format best used for?
The JPG format was developed for photos and is best suited for this application. Compression artefacts are barely noticeable in pictures of scenery or people. JPG files are a good choice for websites thanks to their small size. However, artefacts may become visible in detailed product photos with sharp edges. In addition, extracting objects from product photos can become difficult when images are compressed.
PNG is ideal for all types of graphics containing sharp edges and solid colours. PNG is also a good choice when you need to create screenshots or convert vector graphics into raster formats for systems that cannot display vector graphics. The alpha channel allows you to create transparent areas in an image. This is especially important when you create icons for apps and websites.