How to make a Website mobile-friendly
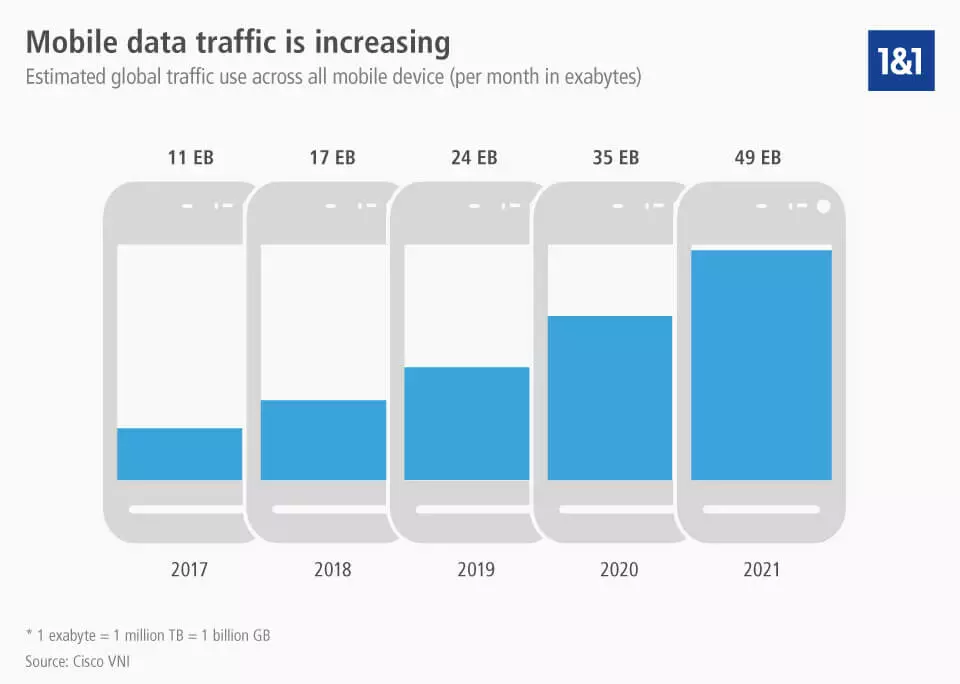
Nearly four-fifths of British citizens are now smartphone owners, a fact that shows how digital world is becoming even more mobile. Today, powerful all-rounders come pocket sized and are beginning to replace lots of different devices. Standard functions like, telephoning or sending text messages, are increasingly fading into the background. Web applications on mobile devices, however, continue to gain popularity.According to experts, mobile data traffic worldwide will increase fivefold to 49 exabytes by 2021.
You can download the infographic on mobile data traffic worldwide here.
- The easy way to get your website online quickly
- Build your brand with your own domain name and email
- Includes maintenance and updates after your site is live
It’s not just the smartphone that’s stealing the show from the desktop PC: instead of sitting at a desk, more and more internet users are relaxing on a sofa with a tablet. Because of this behavioural change, many website operators are faced with new challenges. Layouts that work on 17-inch screens don’t work on tablets or cell phones. Different phone manufacturers prefer different sizes, so it’s necessary to find out how to optimise web presences for mobile devices without sacrificing functionality on desktop PCs. Ways of dealing with these new demands include creating separate websites for mobile access, using mobile website templates with adaptable or responsive designs, or accessing plugins for popular content management systems (CMSs).
Why should you optimise your website for mobile devices?
As this blog post on finding more mobile-friendly search results shows that online stores, news portals, and corporate identities will have a hard time staying afloat in the future if they don’t start catering to mobile visitors. Since April 2015, website operators who neglect their mobile visitors have been more likely to see sizeable losses in ranking regarding mobile web searches. This is due to a change in the Google search algorithm, which is often referred to as “Mobilegeddon”. By taking mobile-friendliness into account, Google is officially recognising the massive increase in mobile internet usage. The focus here is on user-friendliness. Mobile devices have smaller displays compared to PCs and laptops and are operated by touch or swipe gestures. What’s more, the bandwidth of the mobile internet connection is generally very limited. Websites that aren’t scalable, use :hover elements to show important information, or contain data-intensive graphics which won’t display properly or be easy to use on mobile devices. As a consequence, Google removes these from the web search or flags them as inappropriate, potentially resulting in massive traffic and sales losses.
Is your website ‘mobile-friendly’?
It’s easy to find out whether your website is mobile-friendly or not by using one of the free online analytical tools offered by numerous providers. We recommend the following tools for checking your website’s mobile-friendliness.
- Google Mobile-Friendly Test: you can use Google’s Mobile-Friendly Test to check how suitable your website is for mobile devices. Enter the corresponding URL into the box and click on ‘analyse’ to see an instant validation. In addition to a general assessment and an error report, the tool also offers a preview function, so you can see how your site will look on a smartphone display. There are links offering further tips on how to optimise your site.
- W3C Mobile Checker: the Mobile Checker from the World Wide Web Consortium (W3C) also requires you to simply enter a URL to get the analytical process started. The W3C Mobile Checker website gives users the option of checking three different device profiles: 640 x 960 XHDPI, 640 x 1100 XHDPI, and 800 x 1280 HDPI. This free tool differs from Google’s Mobile-Friendly Test in that the error report goes into detail and is aimed more towards advanced web developers.
- IONOS Website Checker: IONOS also offers a free Website Checker with which you can check the mobile-friendliness of your website. The tool only needs the website’s URL in order to read the source code. In addition to seeing how your website is presented on different devices, the analysis also captures three further aspects of a successful online project: how well it can be found by the search engine, how secure it is, and how long it takes to load.
Approaches to website optimisation
By prioritising mobile-friendly internet services, Google is putting pressure on website operators worldwide. It’s not the first time that bosses of internet-oriented companies have been haunted by slogans such as ‘mobile first’ and ‘responsive web design’, but the clear statement of the most powerful search engine operator does carry weight. It’s not just those in charge of large companies, government bodies, online stores, and newspapers that are wondering how to factor in these new requirements in a time and cost-efficient manner; small companies and the self-employed, earning their living online, are also in a pickle. Nevertheless, implementing these adjustments is a matter of budget. Whereas a mobile-friendly design for newly-created web projects can be implemented with little effort, relaunching an established site after optimisation can prove costly. Depending on the project, there are many ways to develop a device-independent site: separate mobile websites, mobile website templates in adaptive or responsive designs, and plugin solutions for content management systems.
Mobile Websites
Mobile websites comprise HTML documents, which are created independently of the homepage and are exclusively for mobile use under a separate URL. Mobile services are often provided with the hostname ‘m’, whereas the standard site is accessed with ‘www’:
m.example.com
www.example.com
Ideally, there should be a mobile version of every desktop site, but they don’t necessarily have to be identical to one another. It makes sense to offer a mobile website as an alternative to the desktop site if users need to access your site when they’re out and about. An example is public transport sites that may have ticket sales as the main focus on the desktop version, but alternate information on the mobile version, such as timetables and interruptions, which are more helpful when on the go. This shows that mobile websites don’t necessarily have to be implemented as subdomains. They are generally optimised for smartphones, with adaptions for a smaller screen, larger buttons, and less data-intensive graphics. When it comes to other mobile devices such as tablets, mobile websites won’t be displayed in an optimal way if they have been designed with smartphones in mind. This is why it’s worth creating separate mobile websites.
"Mobile to overtake fixed Internet access by 2014", stated analyst Mary Meeker in 2008.
Advantages:
- Website operators can specify exactly which website content should be optimised for mobile devices and which information they would prefer to keep on the desktop PC version.
- Both versions of the website can be customised separately without the changes affecting the other version.
- When creating mobile websites, web developers have the opportunity to enter the technical requirements of the device (usually a smartphone).
- Thanks to the reduced display, smaller websites can be created that will load quickly even with limited data rate.
Disadvantages:
- Every separate website that is created as a mobile version must be maintained individually.
- Changes made to the desktop version don’t automatically take place on the mobile version.
When website operators design a mobile version, it can mean that duplicate content is created because material is copied straight from the desktop version. This can decrease your search engine ranking.
Check out how to build a mobile friendly website in a few easy steps with IONOS’s website builder!
Adaptive design
An alternative to designing a separate website for mobile use is to have a layout that automatically adapts to the respective device. The website’s presentation is based on the visible part of the screen (the viewport). Adaptive designs depend on pre-defined breakpoints – a relatively rigid design grid that offers different views for precisely-described viewports. Layout versions for desktop, tablet, and smartphone displays are common. A fluid adjustment to the respective screen size (like with responsive design described below) can’t be implemented with adaptive websites. Media queries are used as a technical basis for adaptive designs. This includes a CSS3 concept which regulates the allocation of style sheets to an output medium according to its properties. Websites with adaptive designs are usually optimised for certain device types. Web developers orientate themselves on popular products such as the iPhone or iPad, meaning that relevant websites aren’t always optimised for the chosen device.
Advantages:
- On the contrary to responsive web design, an adaptive design is characterised by its reduced complexity.
- Since adaptive designs only support a limited number of displays, website operators have more control over how the content is presented.
- Unlike separate mobile websites, only one version of an adaptive design needs to be maintained.
Disadvantages:
- Because of the focus on certain display sizes, adaptive designs can experience display problems on different device formats.
- Certain viewpoints require an analysis of the desired target group.
- Unlike mobile websites, all the display versions show the same content. Only a partial data reduction is possible for mobile devices.
Responsive design
Adaptive websites only provide a limited number of display options, but as the variety of mobile devices increase, there’s a bigger demand for more flexible display types. Many website operators prefer responsive design, which is also based on CSS3 media queries. As with adaptive design, the server delivers the same HTML code to all devices. This means that the site is available in every kind of layout variant under the same URL. But unlike adaptive design, the adaptation to the device’s screen size is carried out smoothly without a rigid grid of defined viewports. This allows a mobile site to fully utilise all the available space on the device’s screen. Due to the complexity of responsive designs, launching a website on this design principle is tedious and expensive. The content, as well as the layout, must be designed in a flexible way. Text segments, images, videos, and tables should work on smart TVs as well as on mobiles. Instead of developing their own designs, lots of website operators choose to use content management systems, like WordPress, Joomla, Drupal, and Typo3. These open source projects depend on large user and developer communities and offer a wide range of prefabricated design templates with responsive designs, some of which are free to use.
Advantages:
- Responsive designs take every display size into consideration, including mobile devices that will be on the market in the future.
- Just as is the case with adaptive design, no further mobile website design must be maintained.
- Good responsive designs offer user-perception comparisons on all supported devices.
- Google prefers responsive designs.
Disadvantages:
- Implementing a responsive design is costly (especially when it comes to pre-existing projects).
- Content from complex web pages can’t always be transferred to small displays so easily.
- Mobile devices load the same data amount as desktop PCs. Page loading times on mobile devices is thus usually slower than on separate mobile websites.
Mobile plugins for CMS
Plugins offer pre-existing websites (based on a content management system) a cost-effective and quick way of optimising online offers for mobile devices. This option is especially recommended when website operators stick to the original desktop theme and simply want to extend this to mobile devices. A popular third-party solution is WPtouch for the most commonly used content management system in the world, WordPress. The plugin enables website operators to create an independent, mobile-friendly version of their project, which is basically a separate mobile website. The optimised version will be shown exclusively on mobile devices and be independent of the main site. An alternative to WPtouch is the WP Mobile Edition. Advantages:
- Using plugins to make adaptions is an easy and cost-effective solution. Basic versions are usually available for free.
Disadvantages:
- Whether your website runs smoothly or not is in the hands of the third-party’s software support.
All devices are delivered the same content. This means that website operators have less freedom to respond to specific requirements regarding mobile use than with separate mobile web pages.
In 2015, Google saw more searches from mobile devices than from PCs - all the more reason to ensure that your site is optimised for mobile devices!
Google prefers responsive websites
It’s common to orientate websites during web development to the search engine market leader, Google. Around 65% of searches are carried out using Google. Website operators that disregard essential Google guidelines could end up with significant visibility losses. According to this article, Google prefers a responsive website design. The company justifies the decision as follows:
- With responsive design, content is available under a URL and can easily be shared and linked to.
- Unlike the operation of mobile sites parallel to the desktop version, Google can easily assign responsive designs to precise indexing properties. This means that it is no longer required to signal the presence of corresponding desktop or mobile sites.
- Responsive web projects require less maintenance than internet presences with several identical pages.
- Since responsive designs get by without redirects, any typical errors that could possibly occur when assigning separate mobile sites are basically avoided.
The most important issue for Google is that responsive websites only need to be crawled once, whereas separate mobile websites need to be individually registered by Googlebot. The search engine provider saves significantly on resources if companies use a responsive website design.